Automatización de traducciones para React
Polygot se integra con tu aplicación React en minutos, ahorrándote horas de trabajo de traducción. Crea una aplicación con una audiencia global, sin esfuerzo.
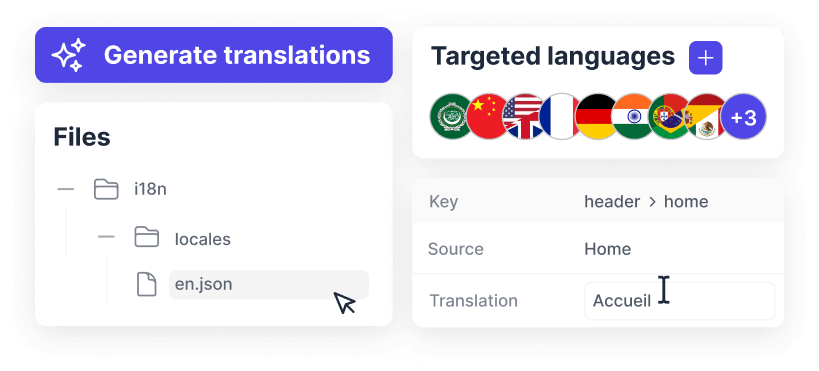
Localización escalable de React
No más traducciones literales
Ya sea que quieras hacer un sitio web, software, aplicación móvil o juego multilingüe, Polygot lo sabe y adapta las traducciones en consecuencia.

Localización en piloto automático
Escala tu localización automáticamente para alcanzar una audiencia mundial sin esfuerzo. Integra Polygot en minutos y deja que haga el trabajo.

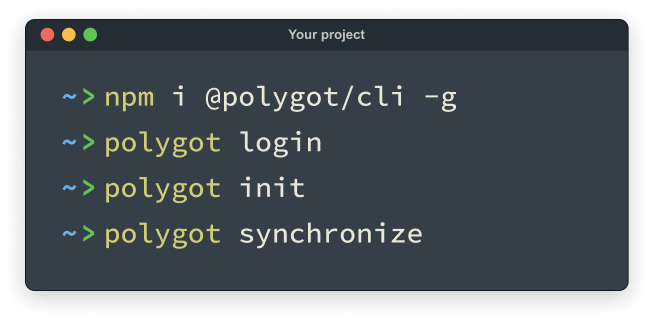
Integración de configuración y olvido
Instala nuestra CLI e inicializa tu proyecto. Sincroniza para enviar las frases fuente, generar y obtener traducciones. Así de simple.


Localización a tu manera
Utiliza el poder de la automatización de traducciones como quieras con la API de Polygot. Crea tus propios flujos de trabajo de localización.

Supervisar, colaborar
Gestiona tus proyectos y colabora desde la aplicación web. Una interfaz intuitiva para la localización accesible para todos.

Acerca de React
React (o React.js) es una biblioteca de JavaScript de código abierto. Mantenida por Meta y miembros de su comunidad, React es una de las bibliotecas más utilizadas en el mundo para crear interfaces web, gracias a su API intuitiva y su rendimiento.