Automação de tradução para Vue.js
Torne seu aplicativo Vue.js disponível em dezenas de idiomas em apenas minutos integrando o Polygot, sem qualquer trabalho manual.
Localização escalável para Vue.js
Chega de traduções literais
Se você deseja tornar um site, software, aplicativo móvel ou jogo multilíngue, o Polygot entende isso e adapta as traduções de acordo.

Localização em piloto automático
Escale sua localização automaticamente para alcançar um público mundial sem esforços. Integre o Polygot em minutos e deixe que ele faça o trabalho.

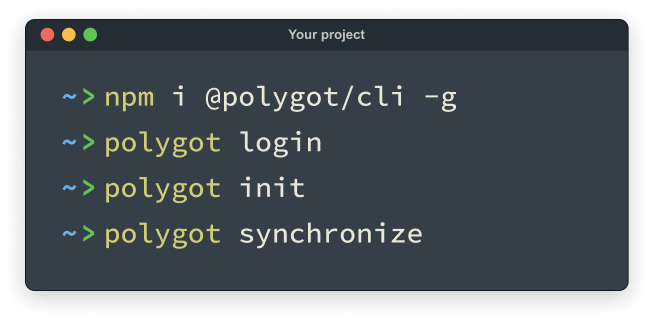
Integração 'configure e esqueça'
Instale nossa CLI e inicialize seu projeto. Sincronize para enviar as frases de origem, gerar e baixar traduções. É simples assim.


Localização, do seu jeito
Use o poder da automação de tradução da maneira que desejar com a API do Polygot. Crie seus próprios fluxos de trabalho de localização.

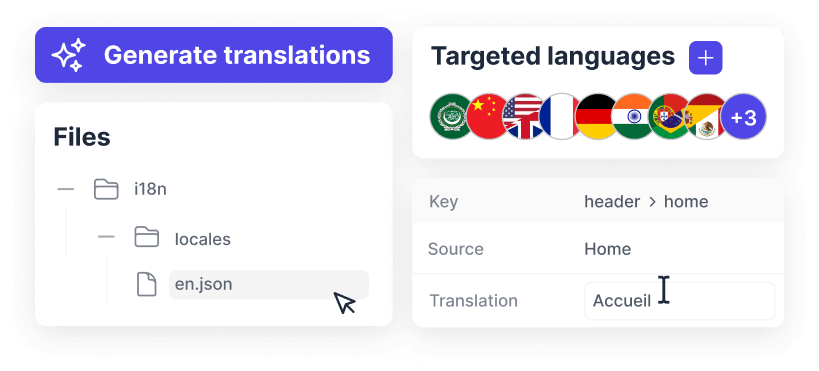
Supervisionar, colaborar
Gerencie seus projetos e colabore a partir da aplicação web. Uma interface intuitiva para localização acessível a todos.

Sobre Vue.js
Vue.js (ou Vue) é um framework JavaScript open-source para construir interfaces de usuário web. O Vue é projetado para ser flexível e versátil, e se beneficia de um grande ecossistema. No que diz respeito à internacionalização (i18n) e localização (l10n), existem vários plugins que podem ser facilmente integrados.