Translation automation for React
Polygot integrates with your React app in minutes, saving you hours of translation work. Build an app with a global audience, effortlessly.
Scalable React localization
No more literal translations
Whether you want to make a website, software, mobile application or game multilingual, Polygot knows it and adapts the translations accordingly.

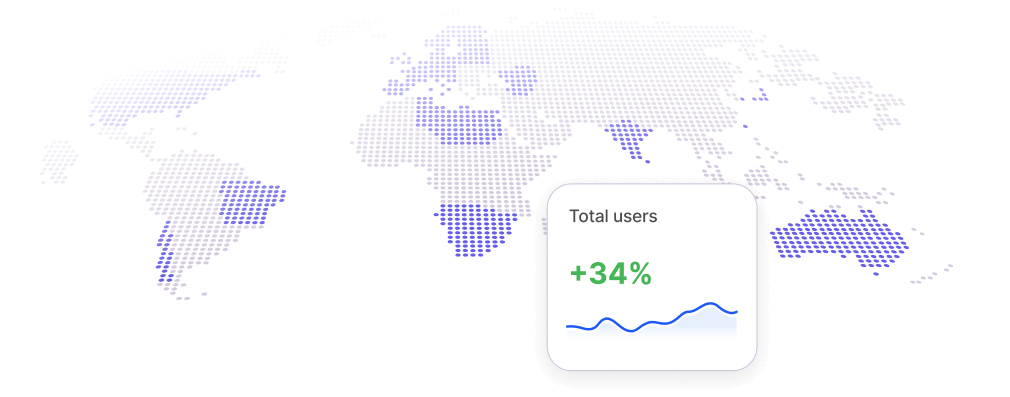
Localization on autopilot
Scale your localization automatically to reach a worldwide audience with no efforts. Integrate Polygot in minutes and let it do the work.

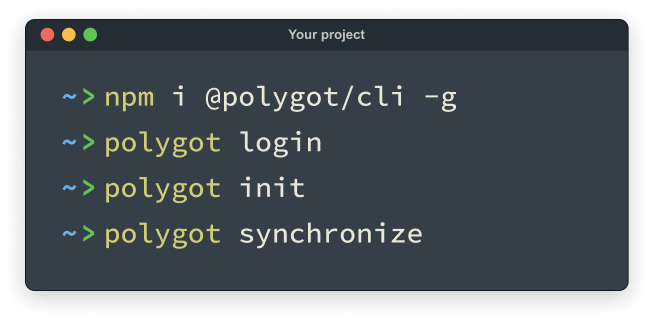
Setup and forget integration
Install our CLI and initialize your project. Sync to push the source phrases, generate and pull translations. It's that simple.


Localization, your way
Use the power of translation automation any way you want with Polygot's API. Create your own localization workflows.

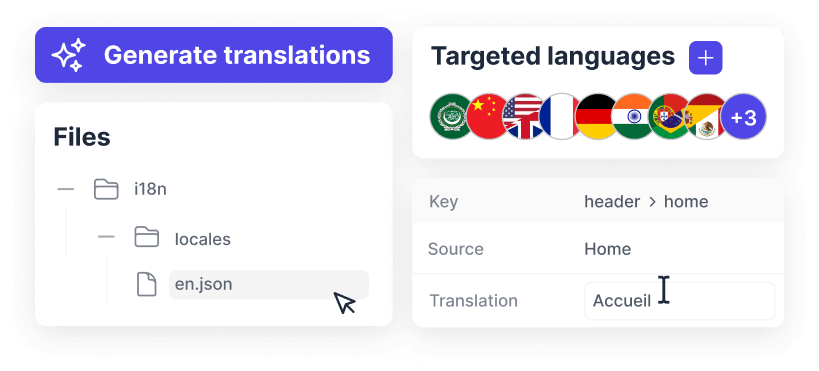
Supervise, collaborate
Manage your projects and collaborate from the web application. An intuitive interface for localization accessible to all.

About React
React (or React.js) is an open-source JavaScript library. Maintained by Meta and members of its community, React is one of the most widely used libraries in the world for creating web interfaces, thanks to its intuitive API and its performance.