Translation automation for Nuxt
Learn how to automate the generation and evolution of your translations by integrating Polygot into your Nuxt project.
Scalable Nuxt localization
No more literal translations
Whether you want to make a website, software, mobile application or game multilingual, Polygot knows it and adapts the translations accordingly.

Localization on autopilot
Scale your localization automatically to reach a worldwide audience with no efforts. Integrate Polygot in minutes and let it do the work.

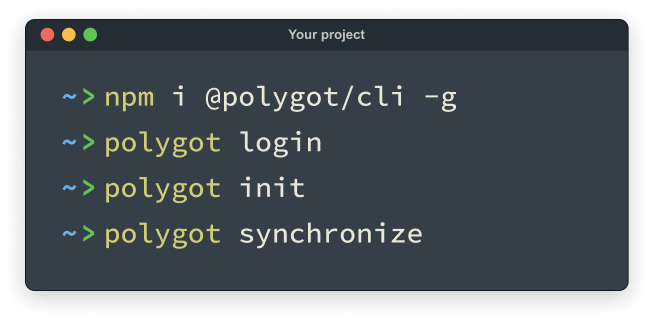
Setup and forget integration
Install our CLI and initialize your project. Sync to push the source phrases, generate and pull translations. It's that simple.


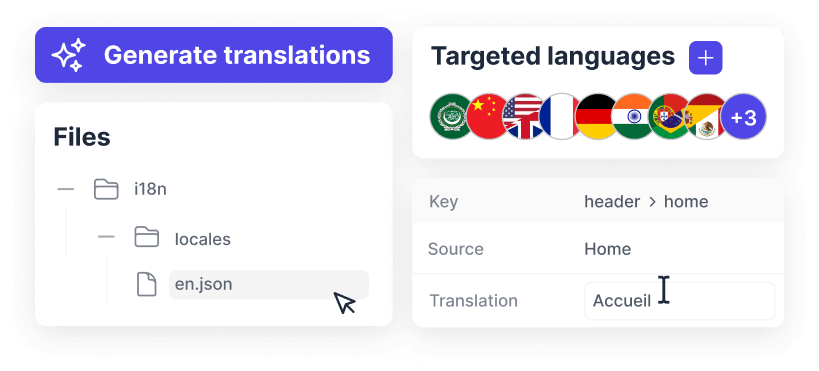
Localization, your way
Use the power of translation automation any way you want with Polygot's API. Create your own localization workflows.

Supervise, collaborate
Manage your projects and collaborate from the web application. An intuitive interface for localization accessible to all.

About Nuxt
Nuxt is an open-source JavaScript framework based on Vue.js. It allows developers to create full-stack applications (front-end and back-end). In addition to the features of Vue.js, Nuxt integrates many utilities such as routing, meta tag management and choice of rendering type. A wide selection of modules are available, allowing you to connect third-party tools or supercharge Nuxt's features.