Translation automation for Vue.js
Make your Vue.js app available in dozens of languages in just minutes by integrating Polygot, without any manual work.
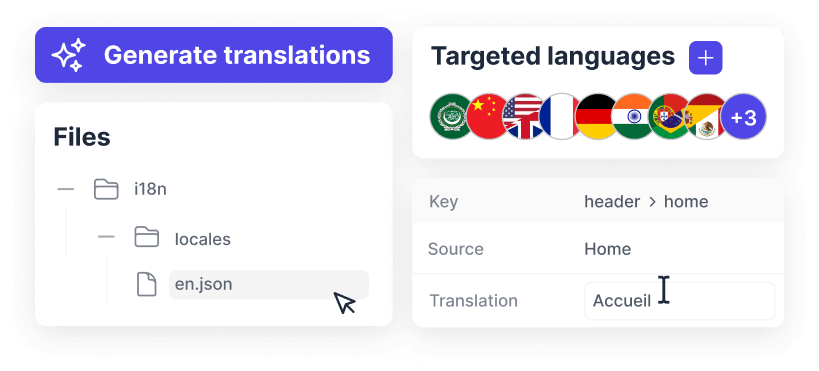
Scalable Vue.js localization
No more literal translations
Whether you want to make a website, software, mobile application or game multilingual, Polygot knows it and adapts the translations accordingly.

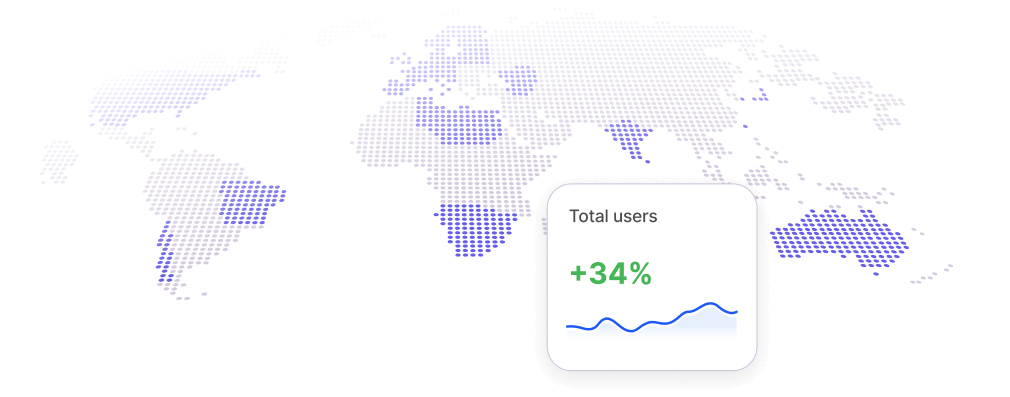
Localization on autopilot
Scale your localization automatically to reach a worldwide audience with no efforts. Integrate Polygot in minutes and let it do the work.

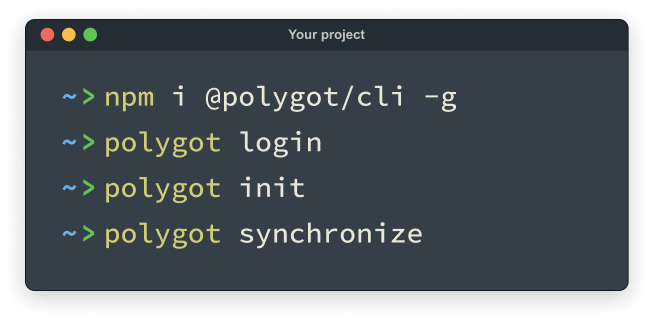
Setup and forget integration
Install our CLI and initialize your project. Sync to push the source phrases, generate and pull translations. It's that simple.


Localization, your way
Use the power of translation automation any way you want with Polygot's API. Create your own localization workflows.

Supervise, collaborate
Manage your projects and collaborate from the web application. An intuitive interface for localization accessible to all.

About Vue.js
Vue.js (or Vue) is an open-source JavaScript framework for building web user interfaces. Vue is designed to be flexible and versatile, and benefits from a large ecosystem. When it comes to internationalization (i18n) and localization (l10n), there are various plugins that can be easily integrated.